線画の作成
先ずは線画を用意します。
普通は紙に描いた下描きをスキャナで取り込んで使用しますが、私はタブレットを使っていきなりPC上で作成します。
とても珍しいそうです(笑)
これはあまり参考にはならないとは思いますが、珍しい方法らしいので紹介します。
先ずフォトショップで任意の大きさの新規画像を開きます。
私は1280x1024のサイズで開きます。
50%(640x512)の大きさでスクロールなしで画面全体を見ることができるのでこの大きさです。
画面(ディスプレイ)の表示範囲が広い環境だともっと大きいサイズで作業できるのですが…。
ちなみに私のPCのディスプレイは液晶を採用したため1024x768のサイズが上限です。
50%サイズで画面全体を表示させておいて下描きの開始です。
いきなり完成された絵は流石に描けません(^_^;)
ブラシを選択して、パレットで適当な色を選んでからペンタブレットでぐりぐりと下描きします。
ブラシのサイズは2番目ぐらいに小さいのを、筆圧はサイズのみ有効にしています
下描きは黒以外の色のほうが良いです。
主線を黒色にするため、別な色のほうがクリンナップ(清書)し易いです。
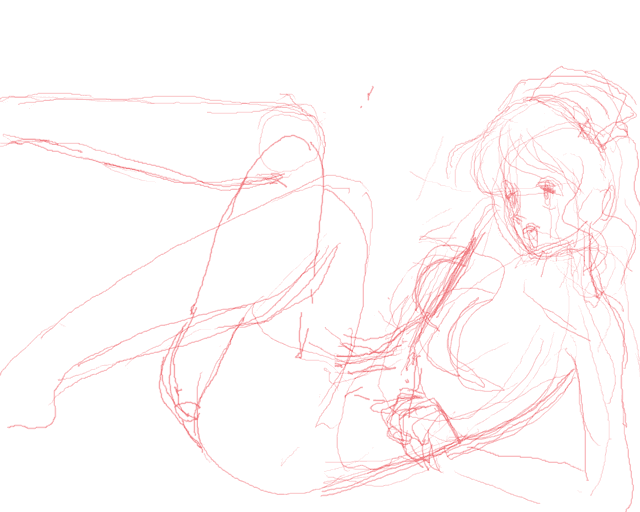
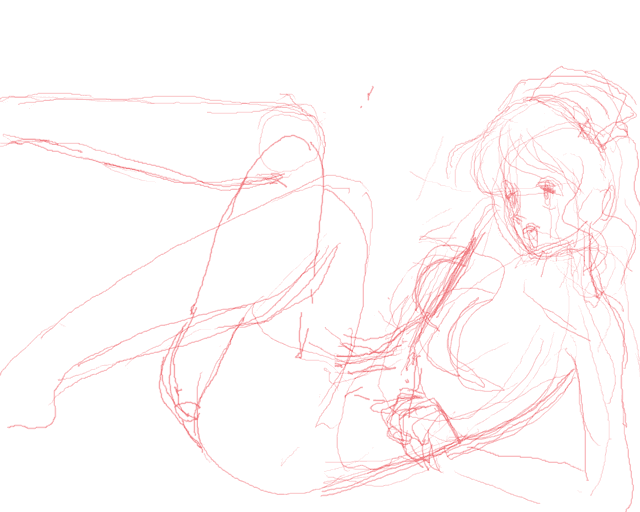
その方法でできた下描きが↓の絵です。
 下描き
下描き
この下描きを元に、主線を仕上げていきます。
新規レイヤーを作ります。
この時、レイヤー名を「主線」とかにしておくと後の作業の時にわかりやすくてよいです。
新しく作った「主線」レイヤーに下描きを元に黒色で線を書いていきます。
仕上げの線を50%表示で描くと、拡大したときに線がカクカクになるので、できれば100%表示以上にして描き込んでいきます。
200%表示ぐらいで作業したほうが線が滑らかで良いです
下の絵は50%表示で線入れをしているのでカクカクです。(^_^;)
余分な線を除去しているような感じですかね
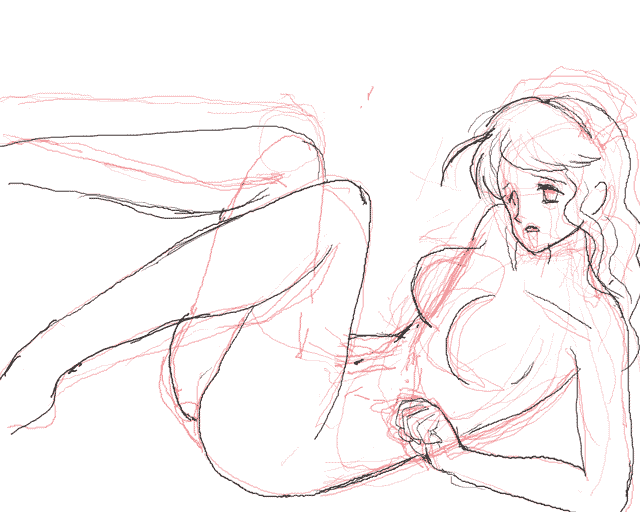
 下描き・その2
下描き・その2
これでも線がアレですので、消しゴムやらで修正しつつ主線を仕上げていきます。
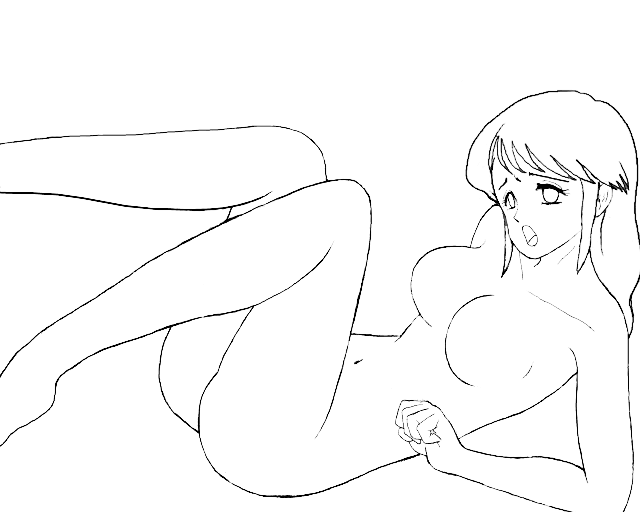
 主線(線画)完成…
主線(線画)完成…
線画の修正が終了です。
背景…下描きに使ったレイヤーを非表示にして、線画の下に適当な色のレイヤーを置きます。
何か色のついた不透明なレイヤーを置かないと線が薄くて作業し辛いからです。
上の作例では白色をバックに使っていますが、中間色にしたほうが目にやさしいです。
 下描き
下描き下描き
下描き・その2
主線(線画)完成…